Here is my attempt at creating a personal brand.
I first started with a personal logo. I wanted to create something that is based on typography. There are two options I could go with the wording for the logo. The first option is “tirtawr”, which is the handle I use almost everywhere. It is the address of my website, my username on github, twitter, everywhere. The second option is to use “T.W.R”, which is my initials. My full name is Tirta Wening Rachman. Furthermore, I also know that I want to use a handwritten typeface to introduce some whimsy.
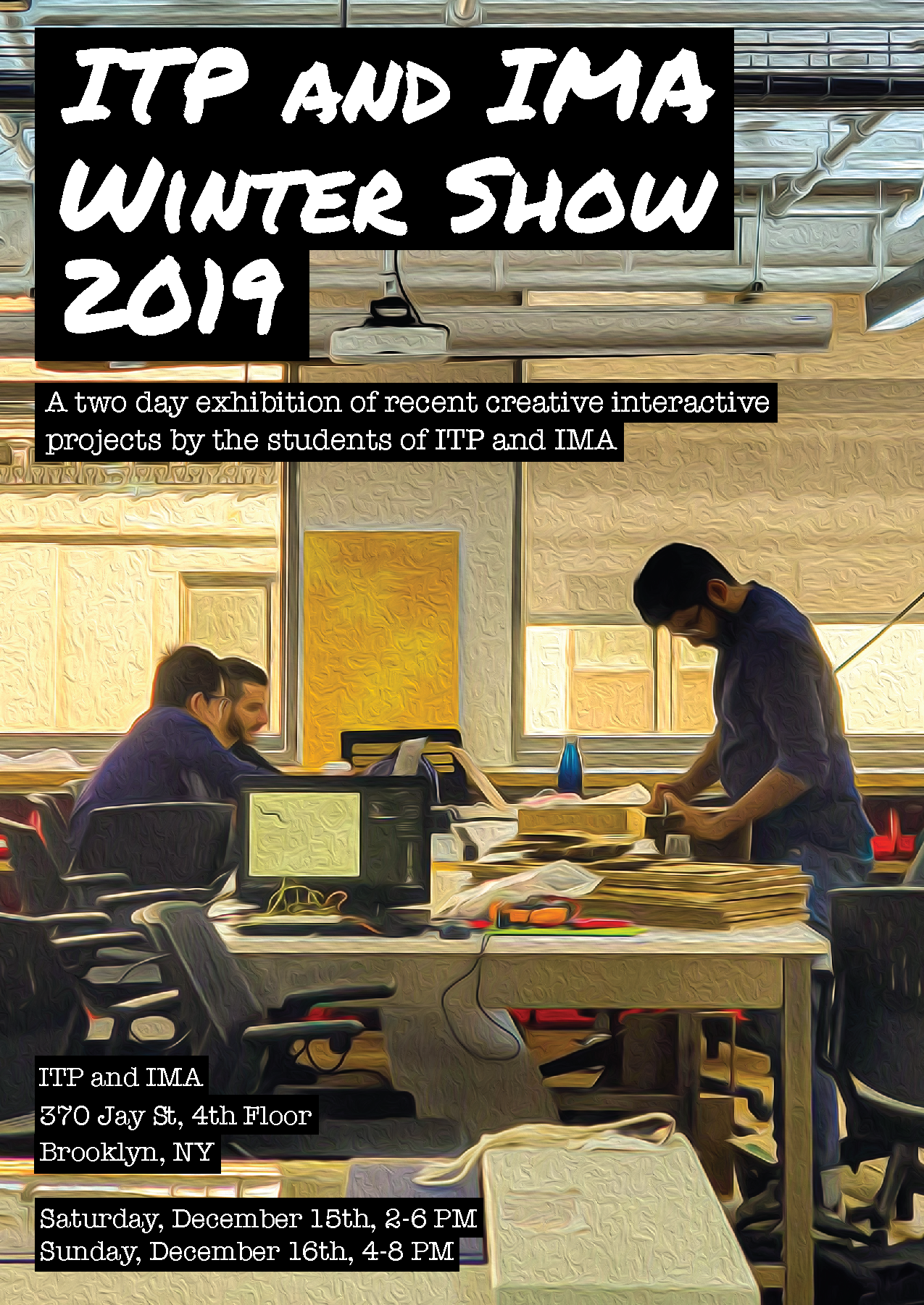
Here are some of my early tries.
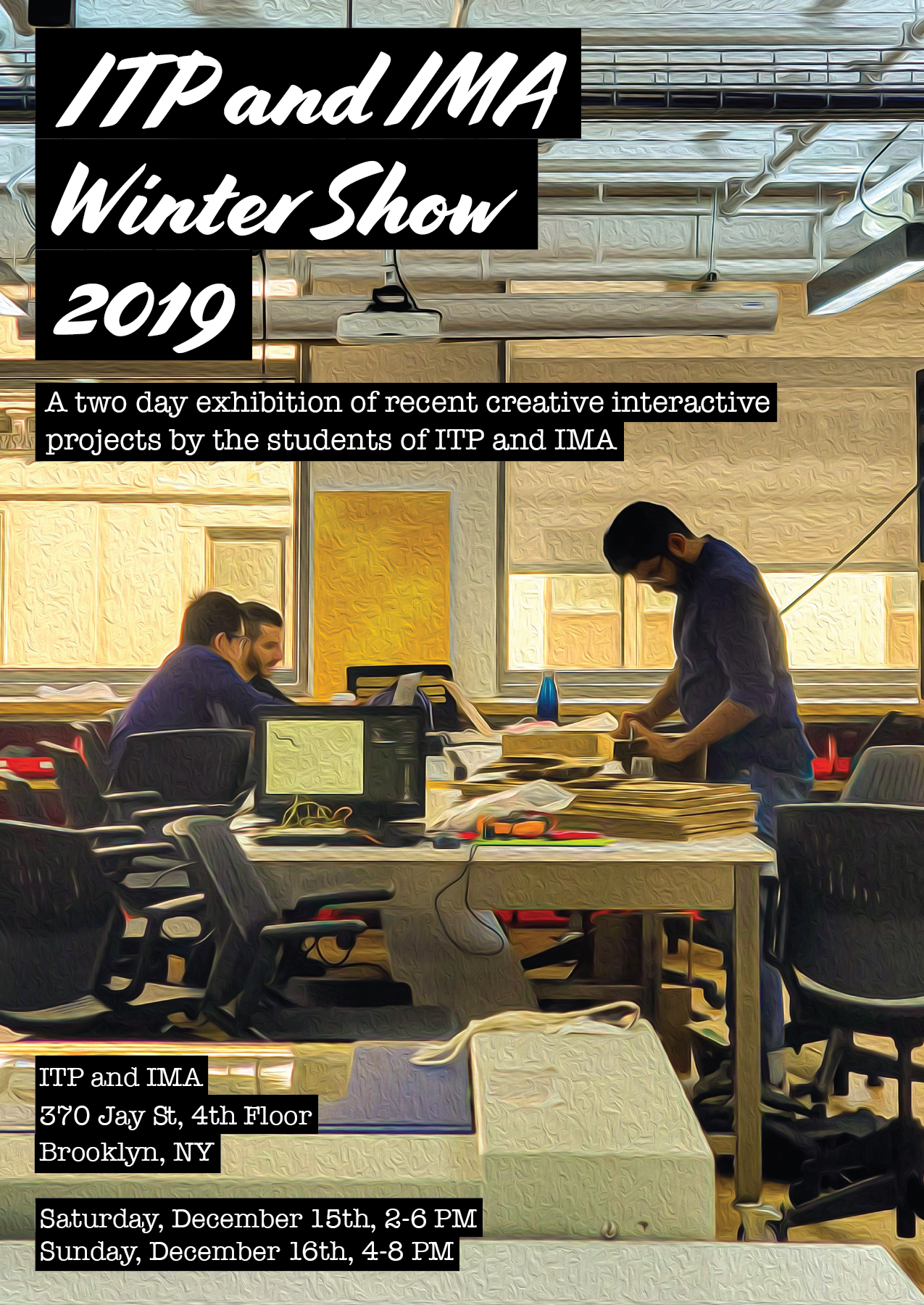
After spending some time trying out different combinations and colors, I landed on three logo candidates that I quite like. It is written using the Chelsea Market typeface. I also added some decorations to go along with it.

I ended up gravitating towards the one in the middle due to the vertical symmetry. And I also like it because to me it looks both professional, yet it also has some whimsy to it.

Continuing on, I wanted to along with the personal color palette that I’ve created for myself.

During that previous project, I’ve also created some compositions that go along with the palette. However, something that I noticed was that the font I used for some of the compositions only works well on certain scales and is not friendly for the web. This has to change. I updated the illustration to use the font that I’m using for my logo.


Lastly, what I wanted to do is to create some font pairings to go along with my logo. I used FontJoy to help me create the font pairings that I need. I landed on using Roboto Mono and Cousine to go along with Chelsea Market. My logic is that I wanted to contrast the “handwritten” logo/title with a monospaced font for the text and heading, showcasing my programming background.

Looking back, this was a fun project to do. The final result definitely is not perfect in any way, and I’m accepting feedback. Leave a comment below if you think I can improve this in any way. Cheers!